Setting the pages
Introduction
The pages are created via "Pages" section in the documentation. Note that once the page is created, it should be added to menu via Appearance => Menus if you'd like it to appear in the navigation on website frontend. The rest of this section is devoted to page templates available within the theme and the custom options provided.
Page options
A number of custom options is available for any page created. Once you are in a specific page in admin panel, scroll down until you see the custom options block illustrated in Screenshot 8. We will go through options one by one:

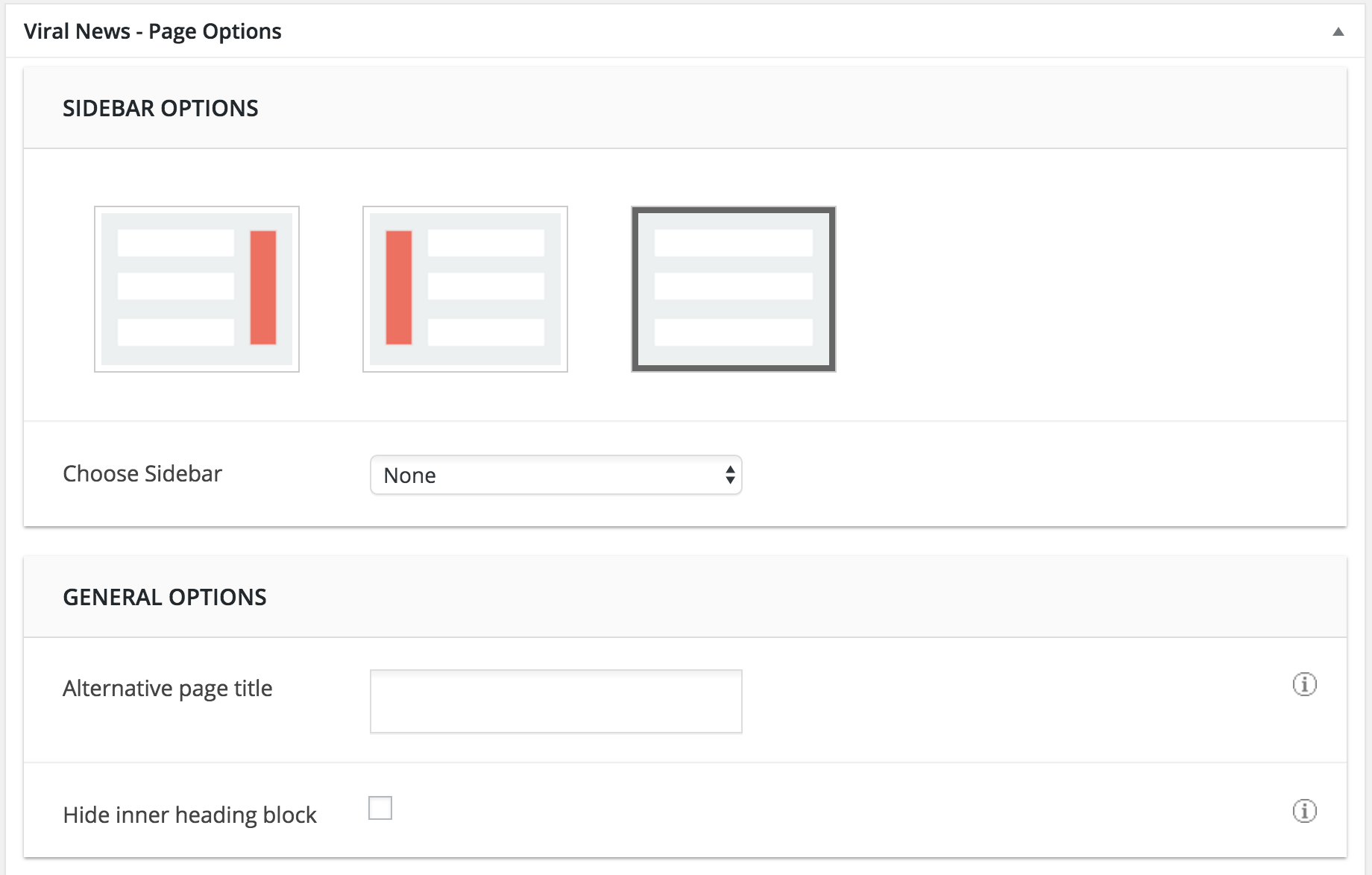
Screenshot 8: Page options
-
Sidebar options
The page layout is available in 3 options - With left sidebar, with right sidebar or full width.
If left or right sidebar layout is chosen, the corresponding sidebar to display should be chosen from the "Choose sidebar" dropdown list. Sidebars can be created via "Sidebars" section in admin panel (Appearance => ViralNews => Sidebars). More information on creating sidebars is available in Sidebars / Widgets section of the documentation. -
General options
Alternative page title
This option will come handy if you want a page title that is different from the one that is displayed in main navigation menu. For example, you might want "What we offer" as page title for the "Services" section of the menu.
Hide inner heading block
In some cases such as homepage you don't need the inner title block. In such situation just make sure this field is selected. -
Head options
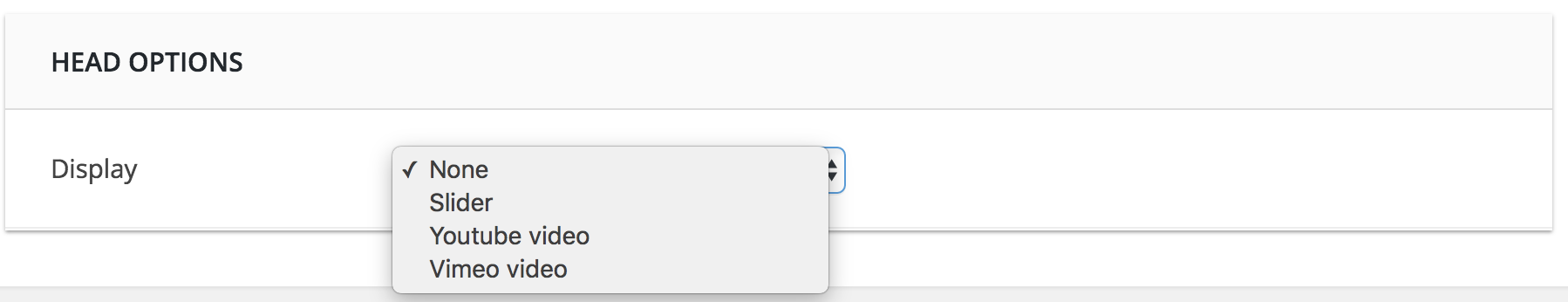
You can choose between several entities to display in page top via the Head options dropdown, as illustrated on Screenshot 9.

Screenshot 9: Head options- None:
- None of the listed elements will be listed in the page header
- Slider:
- If chosen, all the sliders created through "Sliders" section in admin panel will appear in a dropdown list. Choose the one you'd like to display on the current page. Check the Setting the slider section of the documentation if you haven't created any slider yet and need more information on the topic.
- Vimeo / Youtube videos:
- Paste the chosen video URL to display.
Page templates
The theme comes with several page templates which can be applied to achieve different layouts. Following is the detailed description of the templates available:

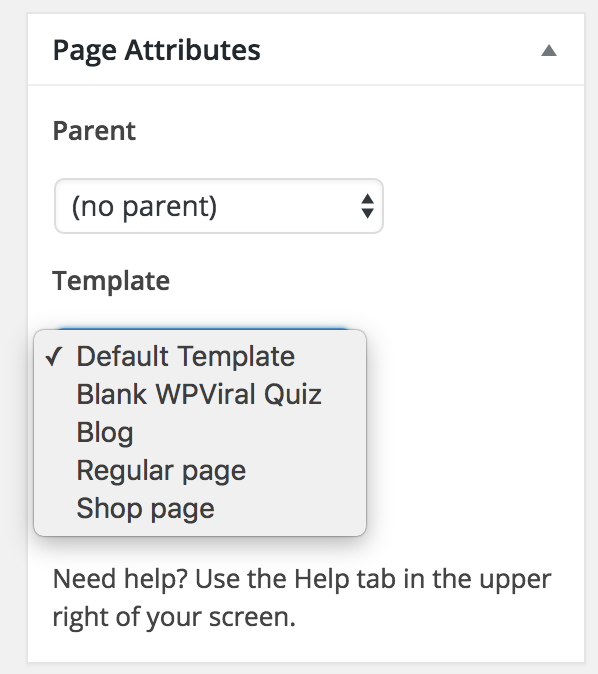
Screenshot 10: Head options
-
Default template
The regular page template. Suitable for all standard layout pages.
-
Blog
Set this template to list your posts in a blog-style layout.
-
Regular page
Basically same as the default template. Suitable for all standard layout pages.
-
Shop Page
Use this template for your product listing page if you are going to use the Woocommerce plugin.
