Setting the blog
Introduction
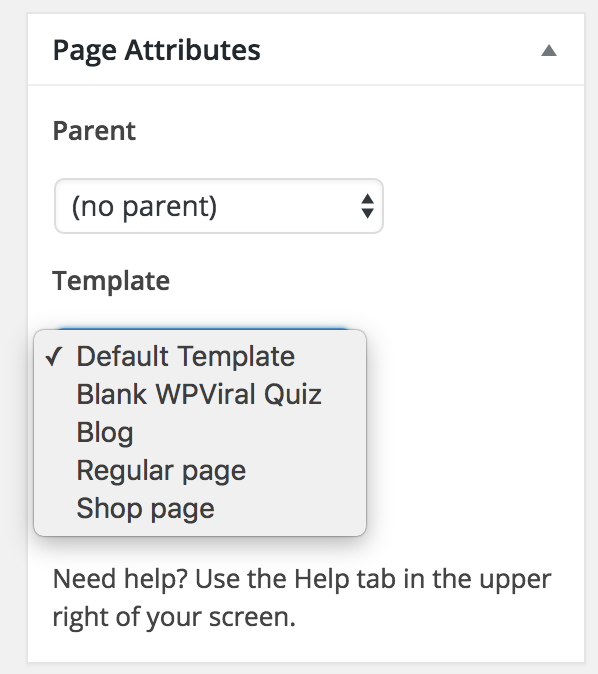
Creating a blog page is easy. Make sure you have created some posts through "Posts" section in admin panel. Once you are decided with the page to display your blog, edit it and choose the "Blog" template (Screenshot 10). The next paragraph will describe the post options available in the theme.

Screenshot 10: Setting the blog template
Blog Listing page and archives layouts
- Posts listing
- Head on to Appearance => Viral News => Blog posts listing section. Here you can set the layout (isotope grid / list) as well as type of listing (Regular / Infinite scroll). You can also control the meta information displayed on posts listing page, check the "Meta information" block of this section for the details.
- Posts Archives
- Head on to Appearance => Viral News => Archive options section. The layout and listing type can be chosen here just like with previous section.
- Single posts
- Head on to Appearance => Viral News => Single post section. Change the meta information options according to your needs as well as specify the "Related posts" displaying options.
Post formats
ViralNews supports post formats. Post format is a method of styling a specific post. By using this feature,
you can specify the display “format” of a specific post. This feature expands the micro-blogging aspect of
WordPress because now you can have videos, links, images, audios, quotes, statuses, etc. all in one place,
and the best part is that they will be styled accordingly.
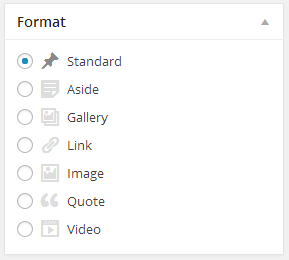
The post formats block is illustrated in the Screenshot 10:

Screenshot 10: Post formats
Post options
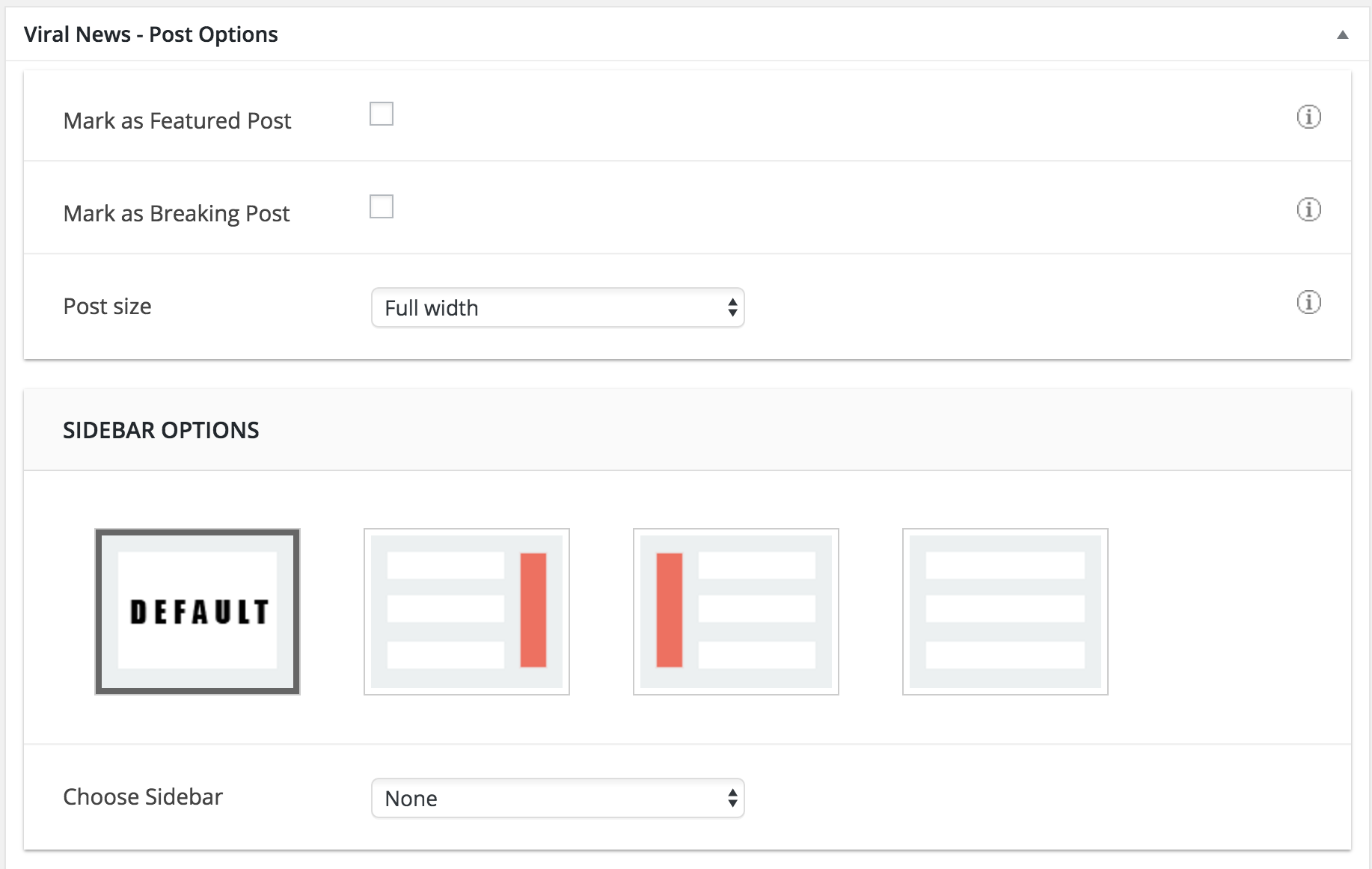
A number of custom options is available for any post created. Sidebar options block has already been described in the Setting the pages section of the documentation. If you haven't read it, make sure to do so before going ahead. The post-specific options available are illustrated in the Screenshot 11:

Screenshot 11: Post options
- Mark as featured post
- We would recommend using this for most important posts. You have an option to select and display only featured posts within the various posts listing shortcodes.
- Mark as breaking post
- All breaking posts will be displayed by the "Breaking news" widget. Check the scrolling news block on top left corner in the demo website for a demonstration of this feature.
- Post size
- If you are using the isotope grid layout, you can have different sizes for different posts and later it will be sorted nicely by the isotope displaying script.
Post head options
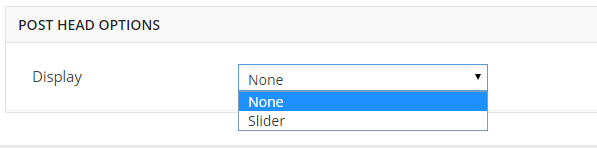
The last part is post heads option which has only 2 options - None and Slider. If latter is selected, you can choose among the existing sliders created with the help of "Superior slider" plugin via "Slider" section of admin panel to display on post right before the content is displayed.

Screenshot 12: Post head options
- None
- The title speaks for itself.
- Slider
- Show one of the sliders created via "Sliders" section. Check the corresponding section in the documentation if you need a guide on creating sliders.
Creating various Quizzes within posts
This functionality is available through "WP Viral Quiz" plugin that comes embedded with the theme and has some usage nuances. Please check the plugins section of the theme for more information and don't forget to read the plugin's official documentation as it covers all important aspects of the plugin usage.
Category options
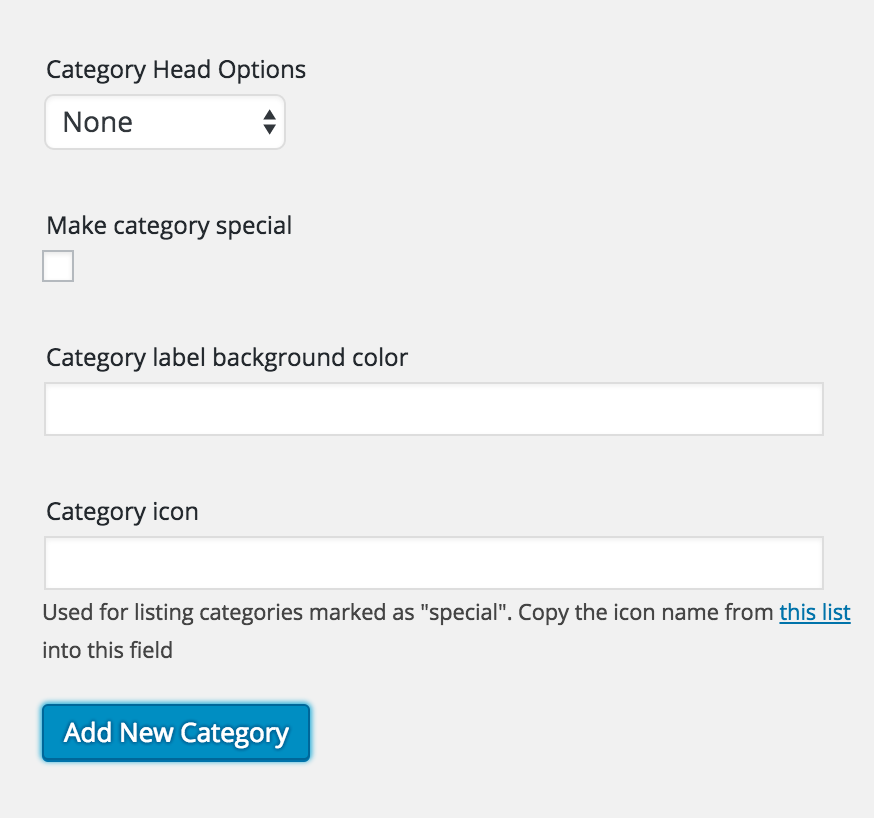
Viral News adds some features to already existing default Wordpress options when creating a category. The latter are illustrated in the Screenshot 13:

Screenshot 13: Category options
- Category head options
- Similar to pages and posts, categories can also have different components to show before the content. In this case, it's Youtube / Vimeo videos, Slider and Custom image.
- Make category special
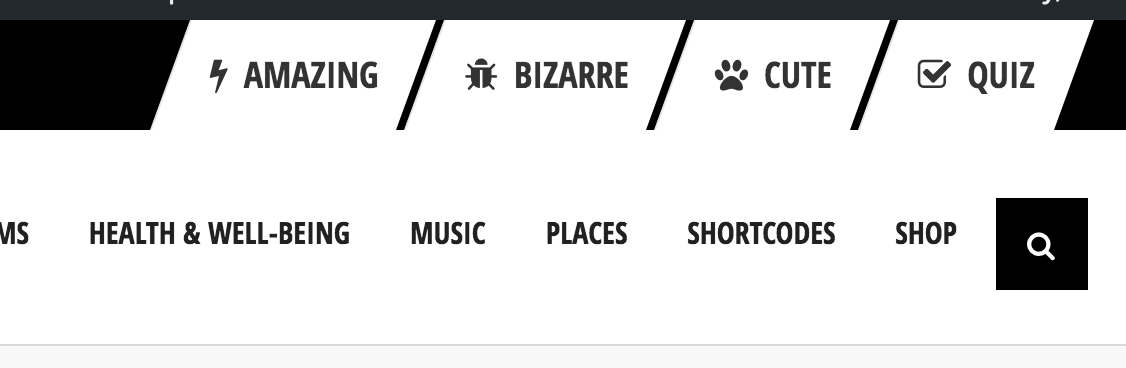
- This option is useful for later use in "Special category listing" widget. You can see it
in action by checking the top right corner of the
demo website. The four categories
there are special categories (Screenshot 14):

Screenshot 14: Special Category option - Category label background color
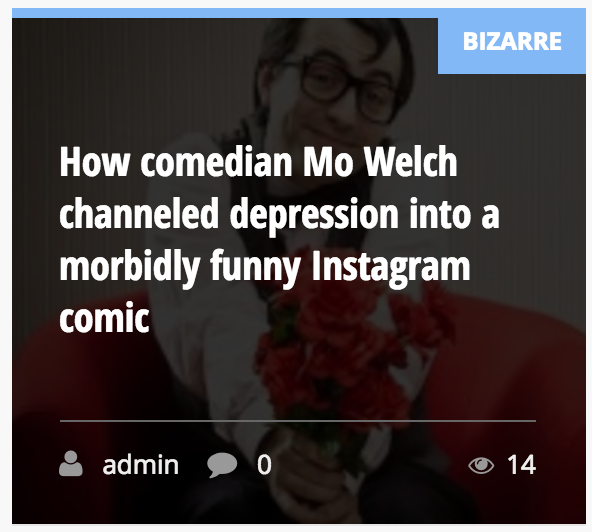
- Each category can have different background color, giving your website a unique look. Screenshot
15 is an example of a post with "Bizarre" category that has light blue background color assigned.
The values can be given either as a HEX code (e.g. #333566), as a regular RGB color - rgb(220, 230, 8)
or even as a RGB with transparency, like rgba(255, 8, 187, 0.8). The last 0.8 parameter will give
the label 80% opacity.

Screenshot 15: Category labels - Category Icon
- This option is used mostly with "Special category" option. Check the icon for each category from Screenshot 14. You can assign any icon from the Font Awesome icons list (630+ icons available).
