General information
The section describes how to work with the natively integrated slider. Following are the steps required to successfully create and set a slider for any of the theme pages. Please note that you can use the posts in slider shortcode which is based on this same slider but can operate independently.
-
Go to Sliders => Add new section in your admin panel (Screenshot 4).

Screenshot 4: Adding a slider through admin panel -
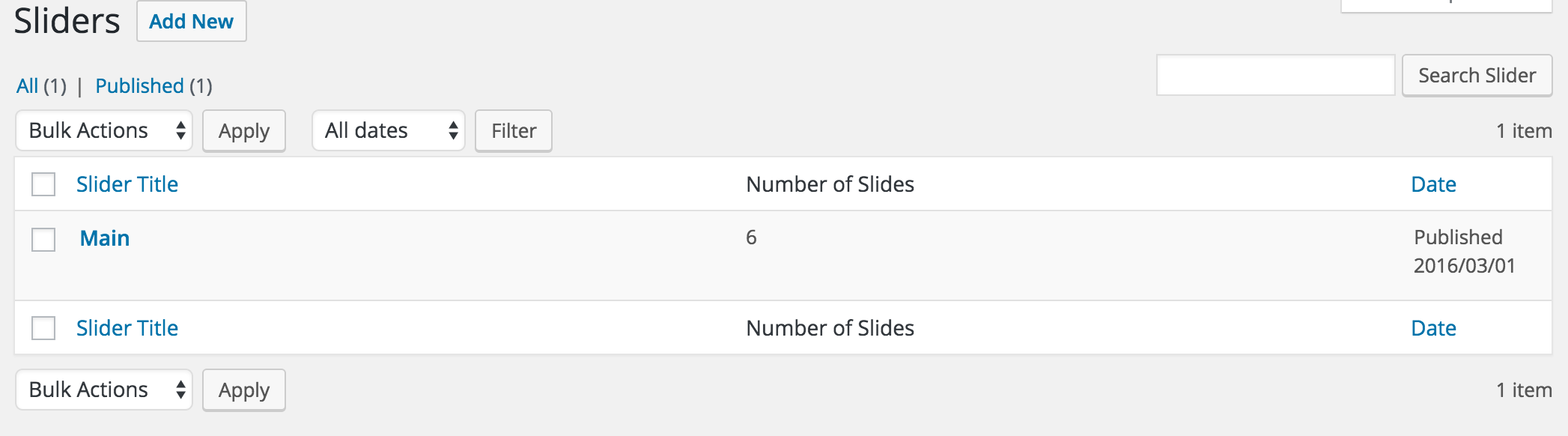
Set the slider name and click on "Publish". Once done, any newly created slider will appear in the list when you are on "Sliders" section (Screenshot 5).

Screenshot 5: Existing sliders list -
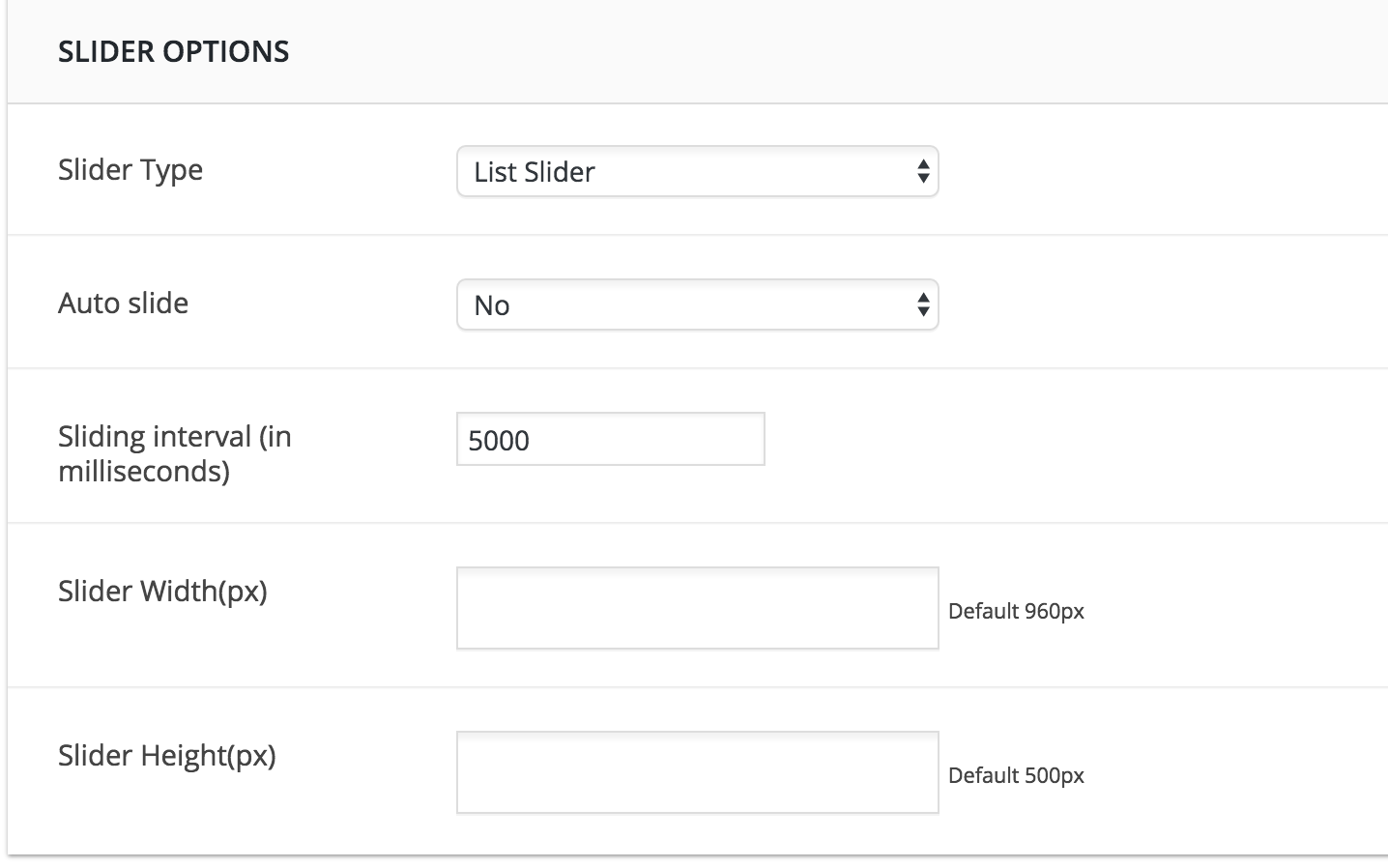
Set the slider options (Screenshot 6).

Screenshot 6: Slider otpions -
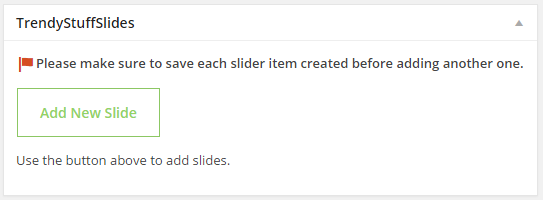
Click on the newly created slider link and in the window opened click on "Add new slider" button (Screenshot 7).

Screenshot 7: Adding a slide -
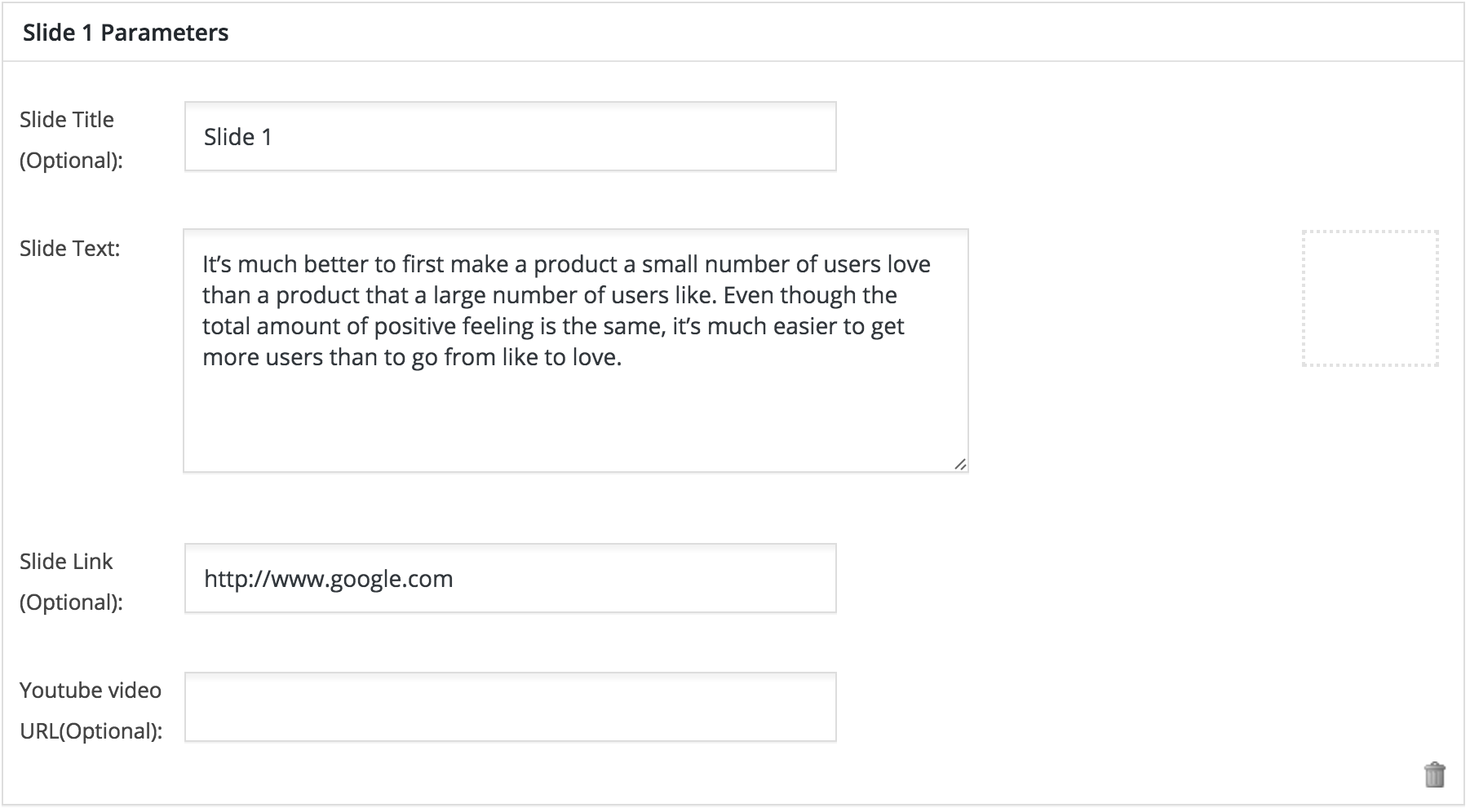
Upload the slider image through window opened, set the corresponding parameters and click on "Update" (Screenshot 8). Note that you can use the drag & drop system to sort your slides in the sequence preferred.

Screenshot 8: Slide inner - Once you finish creating your slides, select the slider from the custom options of the page where you want it to be displayed. Choosing the slider from page options is described in Setting the pages section.
