Setting the portfolio
Introduction
There are a few steps which need to be accomplished to have the portfolio page up and running correctly. Following is the summary of the steps required:
- Create portfolio categories
- Create portfolio items
- Set a portfolio page template
- Set the portfolio page parameters
The next paragraphs will be devoted to the steps described above.
Creating the categories
It is very important that every item in portfolio is assigned to a category otherwise it will not display on items list.
This is why you should create the categories first. To create a portfolio category go to "portfolio » Categories"
section in your admin area (Screenshot 12).
The section is pretty same as category interface for regular wordpress posts so you should be
comfortable dealing with this part. Add some categories and we are done with this part.:

Screenshot 12: Portfolio categories
Useful to know
You can have unlimited portfolios on unlimited pages. This is achieved by assigning various categories to various portfolio pages.Creating portfolio posts
A number of custom options is available for any portfolio post created. Some of the options common for all posts and pages have been described in the Setting the pages section of the documentation. If you haven't read it, make sure to do so before going ahead. The post-specific options available are illustrated in the Screenshot 13:

Screenshot 13: Portfolio item options
-
Create the posts
Go to Portfolio => Add new section in your admin panel and create a post. Don't forget to set a featured image for each post. You will also need to assign the post at least to one category. How to create categories is described in the next paragraph
-
Set post options
There's number of options which can be set for each individual portfolio post. We will not stop on this as the fields are very descriptive. Check Screenshot 13 for an illustration.
-
Misc: Sorting the posts
Go to Portfolio => Sort items section in your admin panel. Here you can sort the posts with the help of the drag&drop functionality provided. Not that the posts are not sorted on per-category basis.
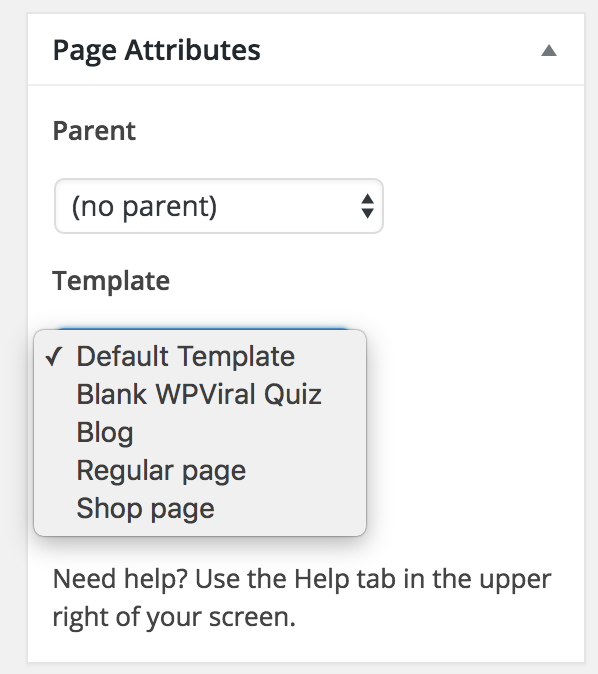
Set a portfolio page template

Screenshot 14: Setting the portfolio template
Set the portfolio page parameters
The last step is setting the corresponding parameters for the current portfolio page. Screenshot 15 illustrates the page parameters block.

Screenshot 15: Portfolio page settings.
Following is the description of parameters available:
-
Portfolio categories
Check the categories the items of which you'd like to show on current portfolio page. At least one category must be chosen from this list.
-
Portfolio items per page.
This applies only to non-animated portfolio layouts with pagination.
-
Portfolio type
Choose between non-animated portfolio layout with pagination or animated without pagination. In the latter case all items will be shown in one page. If the first option is selected, the number of items to show should be set from the "Portfolio items per page" field.
Admin panel options
As a last step, go to ViralNews => Portfolio section in your admin panel and set the preferred values there (optional).
